Utwórz funkcję w MySQL, która wyliczy rozwiązania funkcji kwadratowej
Aplikacja JavaScript usuwająca wiersze w tabeli
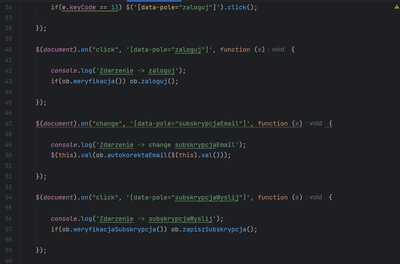
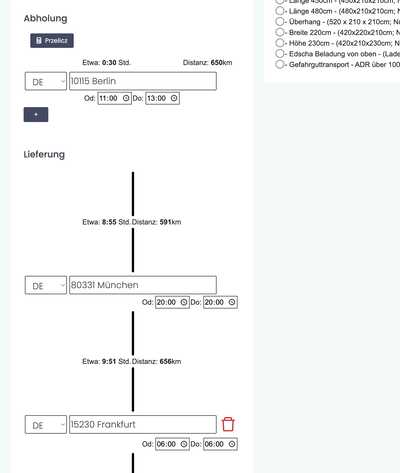
Aplikacja internetowa ustalająca kolejność i rodzaj trenigów na siłowni
Generowana dynamicznie tabela w HTML poprzez JavaScript
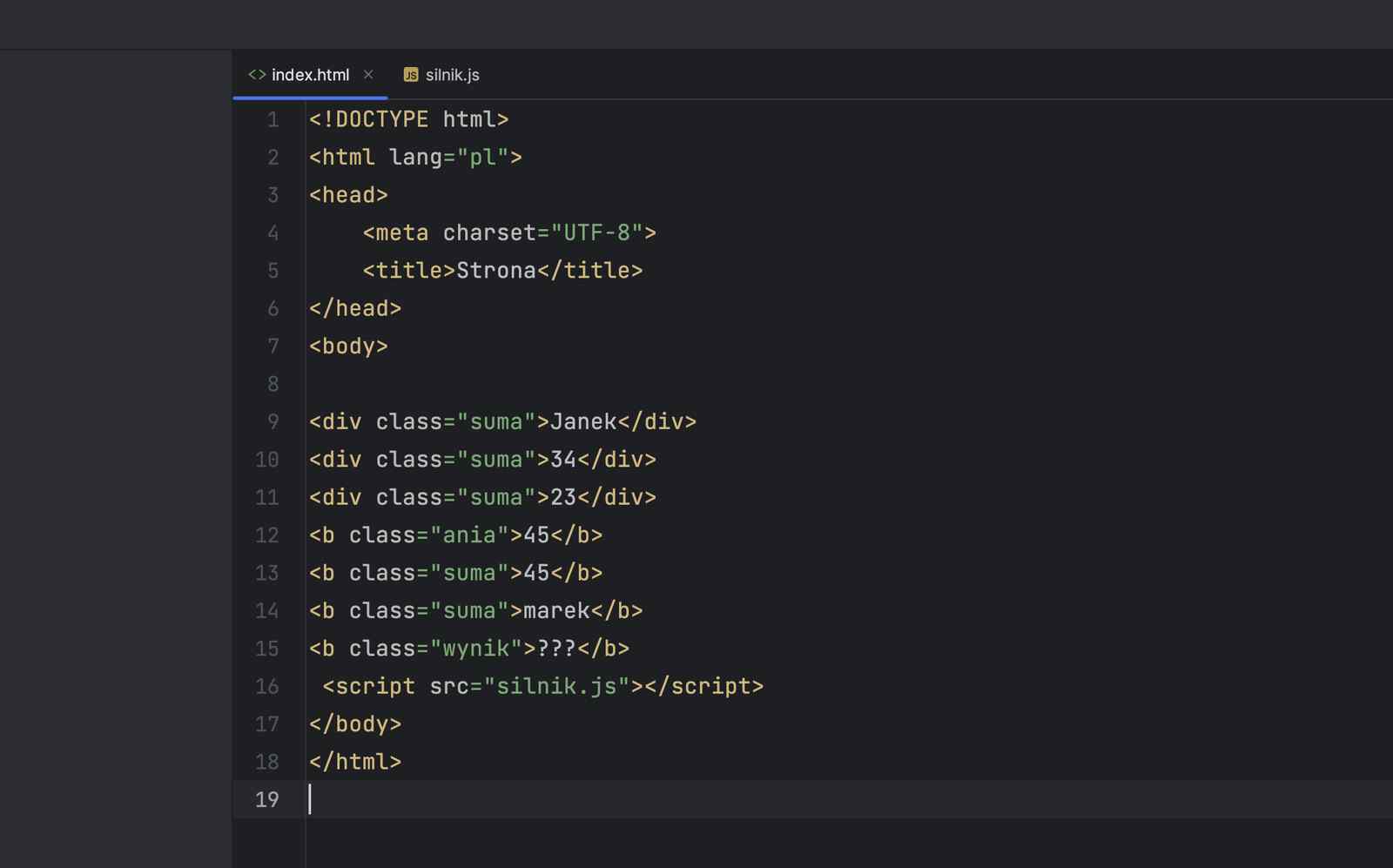
Sumowanie zawartości znaczników
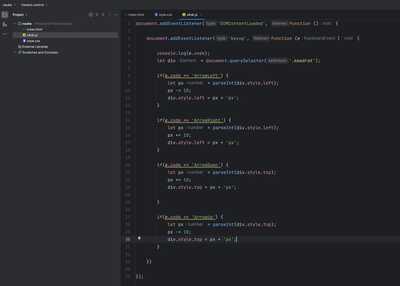
Poruszający się obiekt
Zadanie z kwadratami w CSS
Za zadanie masz do utworzenia w HTML i CSS 3 znaczniki div, które będą nachodzić na siebie. Pierwszy div o rozmiarach 150px na 150px w kolorze żółtym i obramowaniu 1px o linii ciągłej koloru czarnego. Drugi div pod żółtym o wymiarach 300px na 300px w kolorze zielonym i obramowaniu 2px linii ciągłej czarny. Natomiast 3 div w kolorze biebieskim o rozmiarach 450px na 450px i obramowaniu o grubości 3px linii ciągłej czarny. Niebieski ma być pod zielonym.